One of the first things bloggers and business owners should do is install Google analytics code to their blog. The free tool from the world’s largest search engine allows you to see an immense amount of information about who’s visiting your site, when and how they behave. At first glance, the Google analytics dashboard can be overwhelming. There are at least have a dozen menus on the left side of the screen and it may be hard to decipher what it all means. We’ll walk you through demystifying some of the most important the data by focusing on three places to look in Google analytics.
First, login into your Google account using Gmail or your preferred email address.
Visit Google Analytics to see the home page.
You can choose to look at analytics for today, yesterday, the last seven days or a longer term.
1. Where are visitors coming from before they visit your blog?
The middle of the analytics page features section labeled: “How do you acquire users?”
You can see the traffic channel, source and referrals. Did they visit directly through an email like like your newsletter, search, social media or another way.
Did your traffic spike on a day where you gained a large number of retweets or Facebook shares? It will be reflected here.
RELATED TOPIC: 10 Best WordPress Themes & Templates for Bloggers
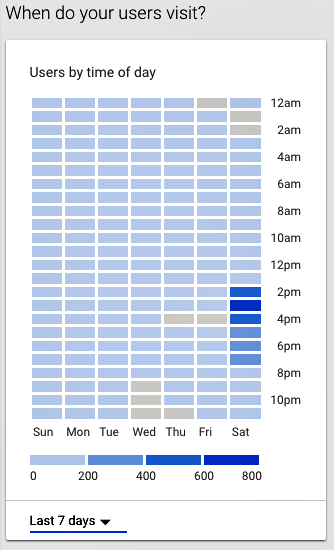
 2. When do your users visit?
2. When do your users visit?
Scroll down the home page to learn the habits of your readers by seeing the most popular times when they visit your blog.
Select a window for a day, a week or longer.
As shows above, many visitors to this site visit between 2-4 p.m. EST. For this blogger, new content posted before that window of time will reach more visitors.
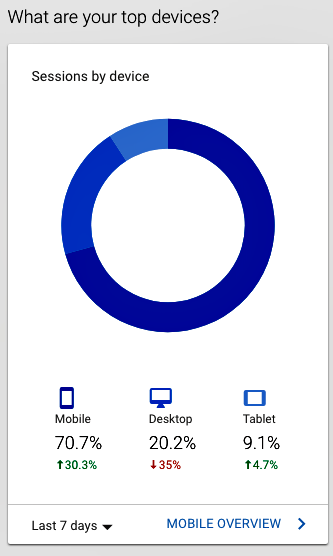
 3. What are your top devices?
3. What are your top devices?
This section is parallel to the “When do your users visit?” section of the Google Analytics dashboard, all the way on the right side of the screen.
It will let you know if visitors are reading your blog on mobile phones, desktop computers or tablets?
Have you found a WordPress plugins that shares similar information?
Although your blog’s theme may be mobile-ready, knowing how your readers are visiting your blog is important. Before you make design changes or add a new plugin, make sure its functionality doesn’t affect a visitor’s experience. Test your load time and visibility from various devices to get a glimpse of a user’s experience.
Related topic: How to Create a Resource Page for Your Blog
Comment below: How often do you check your blog’s Google analytics? How are you “Demystifying Google Analytics”?











No Comments