When you share blog posts on Facebook, a variety of images can be displayed depending on the settings. For influencers who rely on Facebook for the bulk of their traffic and for your audience to re-share the content, selecting an attention grabbing image is important. You are more likely to get those all important click throughs if your image is optimized for size. Here’s a step-by-step tutorial on how to properly proportion the perfect Facebook featured image for blog posts. These recommendations are based on Facebook’s settings as of December 2015 and are subject to change.
Facebook Featured Image for Blog Posts
You determine the featured image in your WordPress settings for each blog post. Depending on your blog’s theme, this featured image will also appear as a thumbnail on your home page or category page. Otherwise, Facebook will select the first image in your blog post or a random image from your home page as the featured image. The downside is that Facebook’s image selection may not match your blog post topic.
 To properly select the featured image on your blog post, look on the right side of your post’s settings below the settings for Publish, Tags and Categories.
To properly select the featured image on your blog post, look on the right side of your post’s settings below the settings for Publish, Tags and Categories.
Click > Set Featured Image > Upload an image.
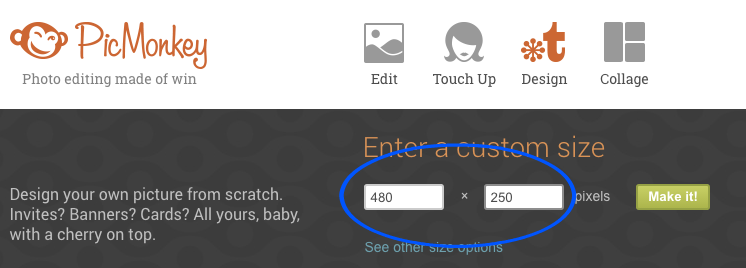
One of the ideal image dimensions for featured images to display on Facebook is 480 px by 250 px. You may have to crop your preferred image to get these dimensions. Or you can use the design tool on Photoshop, PicMonkey or Canva to design the proper size.
Consider what text you’d like displayed on the image so it’s most visible on Facebook, as well. For instance, our featured image for the Basics of Hosting a Twitter Party displayed the blog post title and The Network Niche logo. In this image below, we added the 480 px by 250 px so you could easily see how these dimensions work. If you’re a few pixels “off” in either direction, it will work too. These numbers are just a recommendation, not a hard and fast rule.
Here’s where you can select the custom size of an image design using PicMonkey:
When all else fails and Facebook fails to recognize the featured image you’ve selected for your blog post, use the Facebook Object Debugger. It will allow you to see the image Facebook is selecting, then scrape or search your blog post for the image you set: https://developers.facebook.com/tools/debug/og/object/
Comment below: How do you select the featured image for your blog posts? How does your Facebook image compare to the images you create and share on Pinterest?
Related Topic: 6 Ways to Build Pinterest Traffic to Your Blog










No Comments